Apple's clever counter
By Nicholas Rougeux, posted on April 11, 2009 in CSS, Web


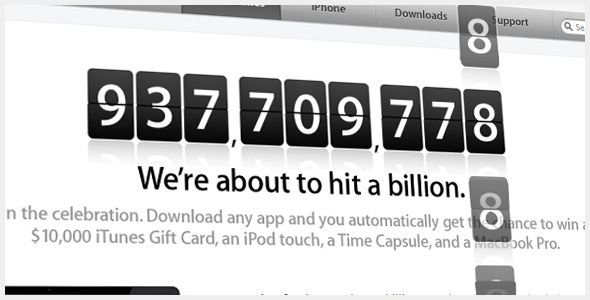
Apple's counting down to it's one billionth app downloaded and while that's amazing, what intrigued me wasn't the milestone but how they did that neat flipping effect with the counter. It's surprisingly simple.
Their countdown (countup?) page has a nify flipping counter like the old alarm clocks and at first, I thought it was done with Flash but upon closer inspection, discovered it was done with a single image, a smattering of JavaScript, and a clever usage of CSS sprites. They also have a smaller version running on their home page.
The image (seen running down the side of this post) is an image 6,000+ pixels tall with the various states of each number zero through nine flipping from one to the next, but only one state is seen at a time. The JavaScript then changes the background position property at short regular intervals to give the illusion of flipping numbers—similar to the effect of a zoetrope. The effect is repeated at longer intervals for each of the digits in the countdown to one billion.
The cleverness is in it's simplicity. There's no need for a fancy Flash animation—just the basics mixed with a little of Apple's usual flare.
