Making of British & Exotic Mineralogy
By Nicholas Rougeux, posted on July 25, 2020 in

Have you ever had an idea that sticks with you? One popped into my head when I stumbled across James Sowerby’s massive collection of mineral illustrations from the nineteenth century. I naively wondered how they would look arranged by color in a big collage and spent nearly the next four months making it happen with British & Exotic Mineralogy…and learning new levels of patience along the way.
My projects over the last couple years have each taken months to complete because they require generating my own data while reproducing antique scientific works in their entirety. The goal of this project wasn't to make an authentic reproduction, but to create a unique view of an old topic. However, that compelled the completionist in me to reproduce all the supplementary material anyway.
From 1802 to 1817, notable naturalist, illustrator, and mineralogist, James Sowerby, drew intricate pictures of minerals in an effort to illustrate the topographic mineralogy of Great Britain and minerals not yet known to it. These illustrations were some of the finest on the subject and are still considered by some to be to this day. Sowerby compiled his illustrations into two series containing 718 total plates across 7 volumes: 5 of British Mineralogy containing minerals found within Great Britain and 2 of Exotic Mineralogy containing those beyond its borders.
Arranging all of Sowerby’s illustrations by color sounded simple enough. I would just need to clean up all the images, sort by color, and I'd be done in a few weeks. The catch would be the sorting and arranging as I would find out later, but I'm getting ahead of myself.
Finding source material
The first challenge with any project like this is finding a complete set of the source material. Fortunately, I was very lucky to find scans of all volumes on the Internet Archive, save for a few hiccups. I always prefer scans come from the same set rather than compiling images from different scans to ensure the final result looks uniform.
The Gemological Institute of America uploaded six of the seven volumes available in high resolution and they were of outstanding quality. Unfortunately, the first volume of Exotic Mineralogy was missing plates 49–72 and they didn't have the second volume. Both volumes were uploaded by a separate unnamed user but the first had some corrupt images (some descriptions and plates 53 and 54) and were of a different (but still good) scan quality. After a lot of digging, I found alternate scans of the corrupt images including the missing plates from Google Books and the HathiTrust Digital Library. One elusive plate (54) was only available in low quality color from an Italian version of Google Books and semi-high quality greyscale from HathiTrust, requiring me to create a composite image of the two in Photoshop.
In all, source material was compiled from these sources:
- Internet Archive
- Google Books: Exotic Mineralogy vol. 1 (plate 54)
- HathiTrust Digital Library: Exotic Mineralogy, vols. 1 and 2 (plate 54, out of sequence)
Building the collage
After spending months restoring 160 antique illustrations for Illustrations of the Natural Orders of Plants, I was very familiar with the process. Since the restoration process for the mineral illustrations was the same as before, I won’t go into detail here but recommend reading that project’s making-of post for the deep dive. Instead, I’ll provide a few examples here of restorations.

First 50
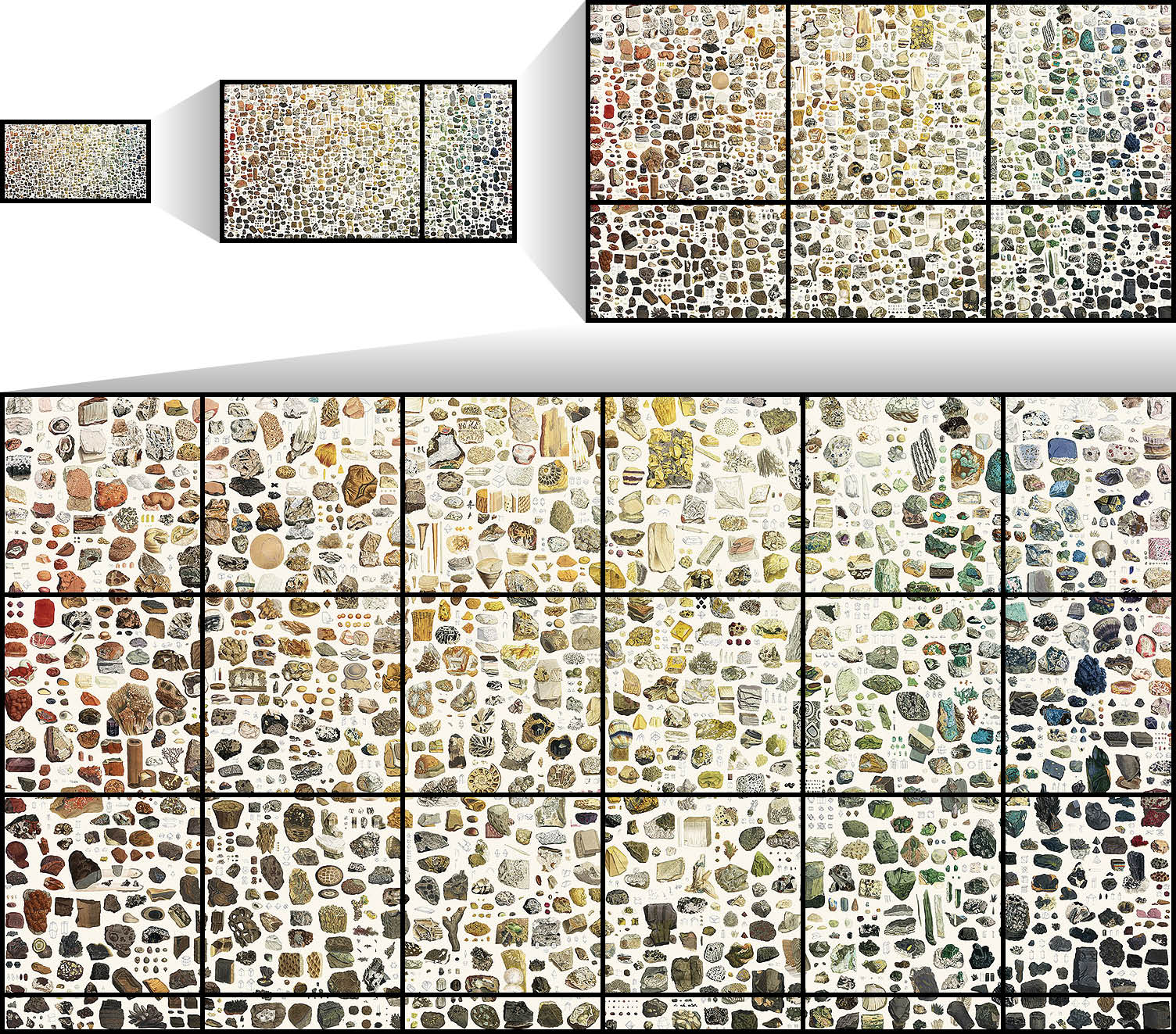
Before embarking on the journey of restoring 718 illustrations, I wanted to do a proof of concept collage with a smaller set, so I started with the first 50 from British Mineralogy. These weren’t as complex as those for my previous project so I was able to get them ready in just a couple days and the collage took about 40 minutes to create.

Even with just 50 illustrations, I enjoyed seeing the spectrum of vibrant colors Sowerby used and was excited to see more. As with any first attempt, it wasn’t a great outcome but a valuable learning process. It was unevenly spaced, didn’t involve much planning, and arranged by eyeballing similar colors.
The initial idea was to separate the drawings in each illustration and arrange those by color. In the first 50 illustrations, there were 150 individual drawings. While this may have produced a clearer spectrum of colors, it prevents the ability to see different pieces of an illustration in context with each other. For example, the drawings in Stalactitical Carbonate of Lime are scattered throughout. Plus, so many illustrations had line drawings that the final result would have had an enormous blob of seemingly random greyscale geometric drawings and would look lopsided. This is evident in even the first attempt in the lower right.

Volume 1
For my second attempt, I used the first 100 illustrations which was the entire volume 1 of British Mineralogy, which comprised 370 individual drawings. The next batch of 50 illustrations took another couple days to restore and the collage took 2.5 hours to make. I was very pleased with the result. Again, I eyeballed the color relationships but the images were more evenly spaced out and drawings for each illustration were kept next to each other. I allowed myself the freedom to rearrange the drawings within an illustration so they could best fit the available space as long as they stayed close so each illustration could be seen as a whole.

It was at this point when I decided to continue doing practice runs each time I completed restoring an entire volume. Doing this would allow me to practice different methods of rearranging the images and hopefully improve my efficiency. It also allowed me to evaluate if the final collage would continue to be as colorful and interesting as I had originally hoped it would be. (Spoiler: it was!) I also was interested to see how the collage would evolve with each successive volume.
Volumes 1 & 2
The first 200 illustrations comprised 687 individual drawings. For my third attempt at a collage, I tried a different approach of creating diagonal stripes of colors from the upper left to the lower right rather than creating “blobs” of like colors as in previous attempts. It only kind of worked. Considering this wasn’t the final collage and I had spent five hours on it, I didn’t polish it as much, leaving a lot of empty space in the lower right half of the image.

Limitations and efficiencies
It was at this point where I ran into technical issues. Up until this point, I was using Photoshop to create the collages but the file size for each collage was growing rapidly and the speed with which I was able to move images around was slowing to a crawl. The Photoshop file for the first volume was 220MB because each layer contained the original high-resolution scans. As I started to import more drawings for volume 2, it became unusable. Illustrator also choked after importing too many images and they weren’t named with the filenames which I would need later on as a reference when building the interactive features.
After asking for help on Twitter, I received a helpful recommendation to try InDesign because it handled many images much better and indeed it did. (Thanks, Sarah!) Knowing that the drawings in the final collage would be much smaller than their original high-resolution scans, I also scaled them down by 80% and imported them into InDesign. InDesign handled all 687 images with ease and the file size was kept way down because it only handles references or links to the images rather than importing them into the document itself. Disabling live redraw was also a huge performance boost.
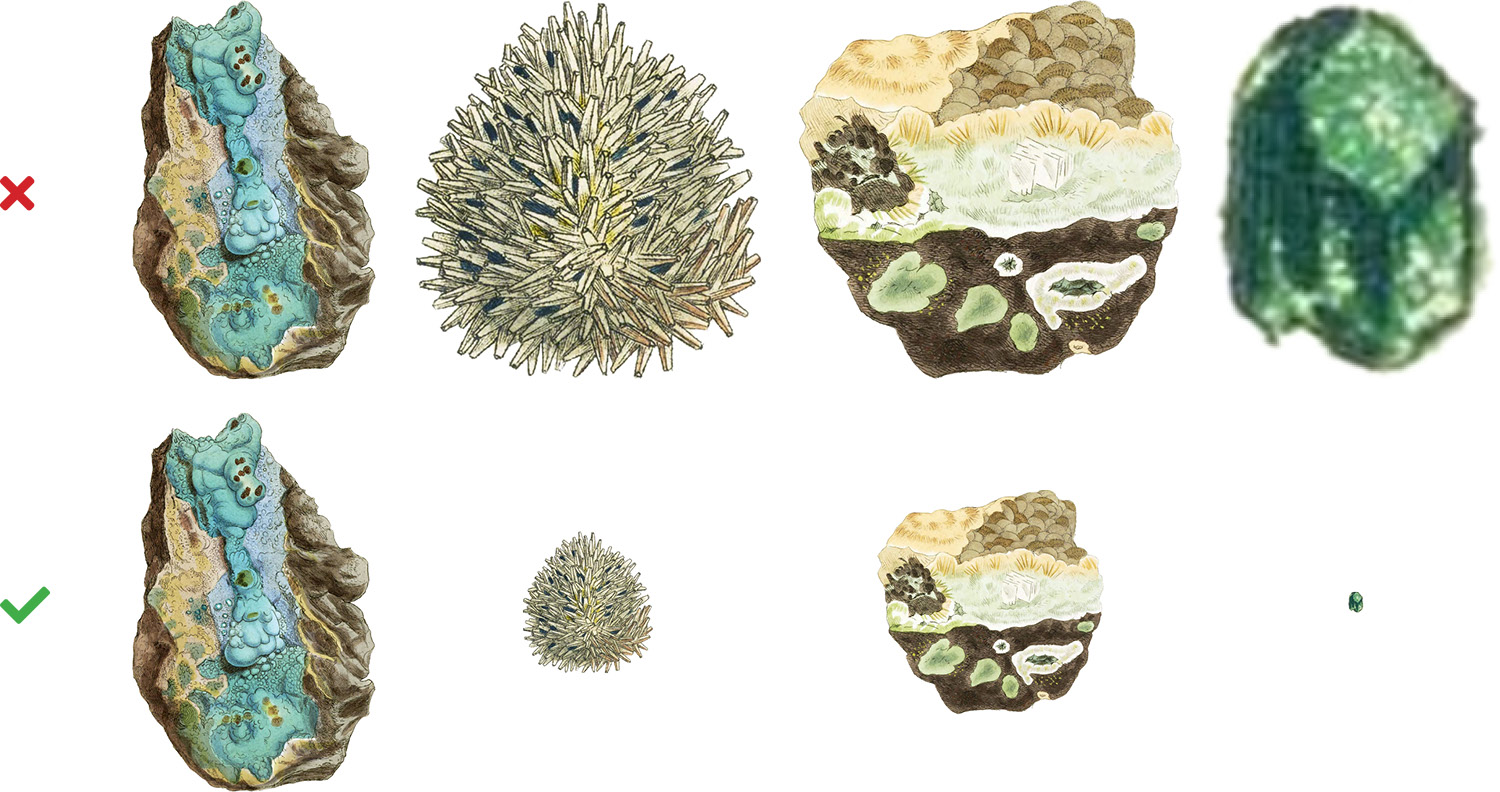
However, this presented a new challenge: retaining sizes. A key aspect of these collages was that I wanted the drawings to be the same relative size. Sowerby didn’t include any size scales in his illustrations or descriptions but I wanted to preserve the relative size so if an illustration from one scan was twice as big as as another, it should appear that way in the final collage. This way, each illustration would appear with the same quality of detail without appearing blurry due to artificial enlargement. While placing multiple images in InDesign is possible, the placed images are all resized to fit their containers and as far as I know, there’s no shortcut to reset them all to their original size. Instead of placing hundreds of images and resizing them one at a time, I did this in batches of 10. Each time I restored 10 images, I placed them in InDesign. Once I finished a volume, I created the collage. I would continue this pattern through the rest of the project.

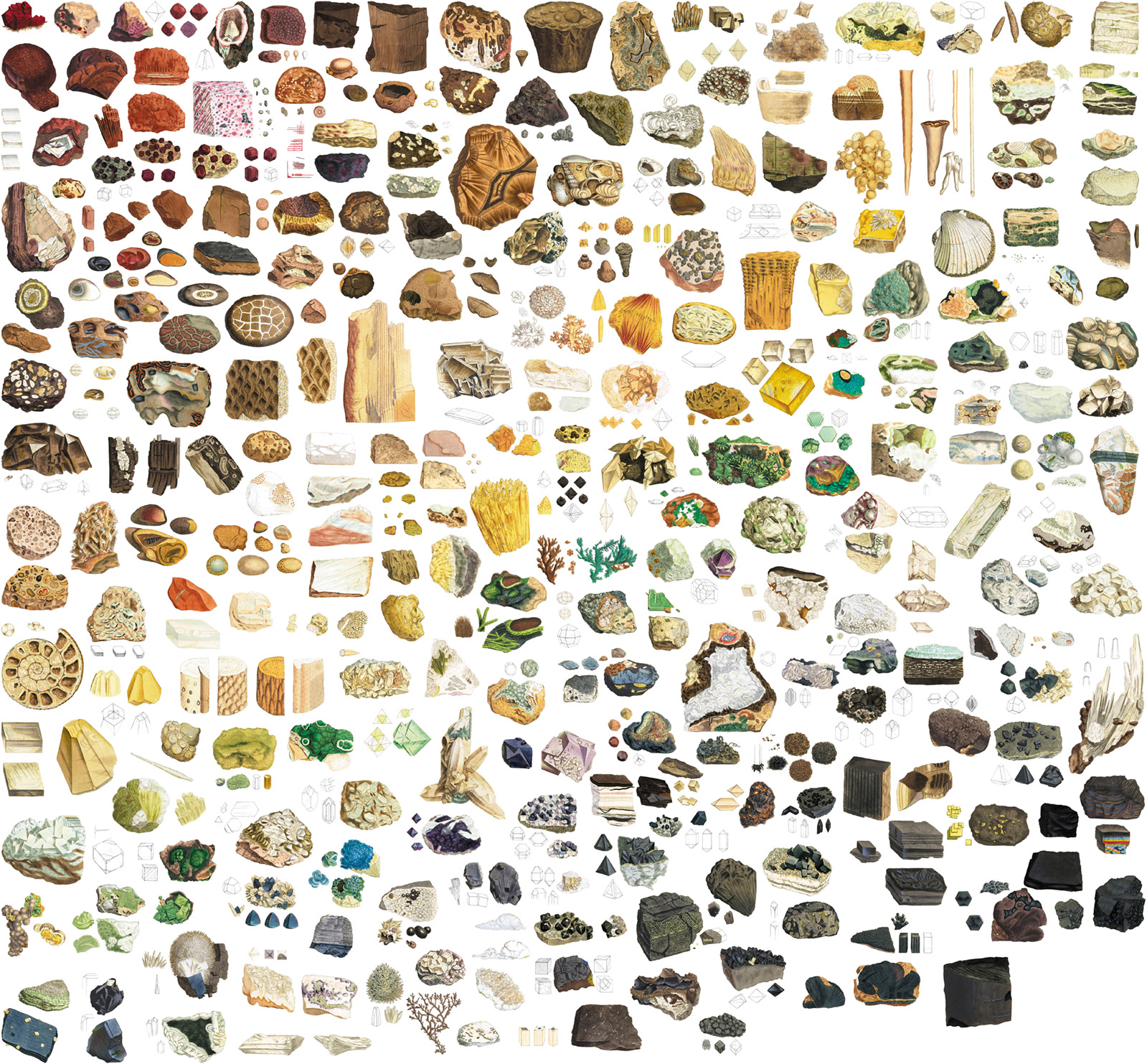
Volumes 1–3
The first three volumes of 300 illustrations comprised 963 drawings. The collage took nearly eight hours to create and was the densest one yet. Thanks to a new methodology of arranging by color, I started to get a feel for how the final result would look. It felt a little too tight which emphasized some of the larger gaps more than it should but again, since this attempt wasn’t the final result and spent eight hours on it, I didn’t spend more time polishing it.

Before beginning this collage, I decided that eyeballing colors wasn’t an efficient way to arrange images by color so I decided to choose a key color for each illustration and explore ways of sorting those and then organizing the illustrations around them.

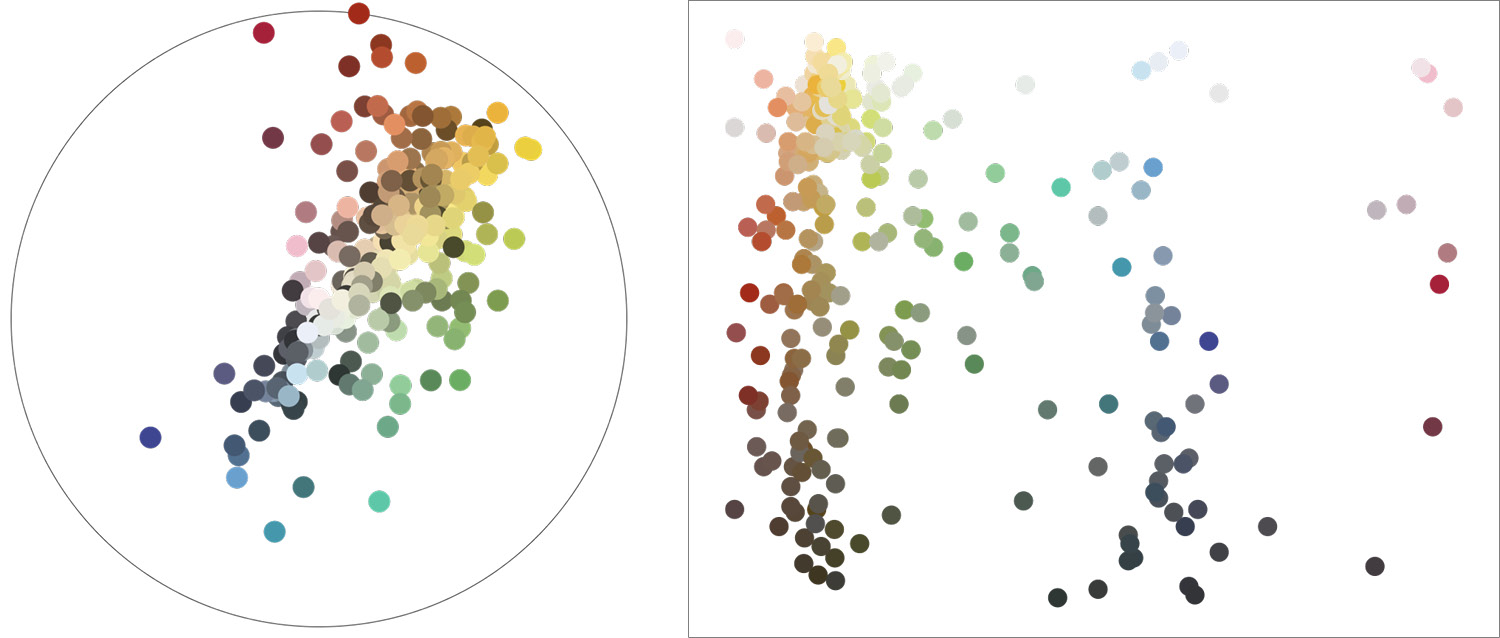
Sorting colors is a tricky task because there are many ways to do so depending on your end goal. I won’t detail them all but Alan Zucconi details the challenges and techniques well. I couldn’t simply plot them on a color wheel or a spectrum because they wouldn’t be evenly spaced.

I stumbled upon a great collage of beer caps organized by color mentioned in a Reddit post that inspired me to try a similar method. The methodology was relatively simple and could be done in a few steps:
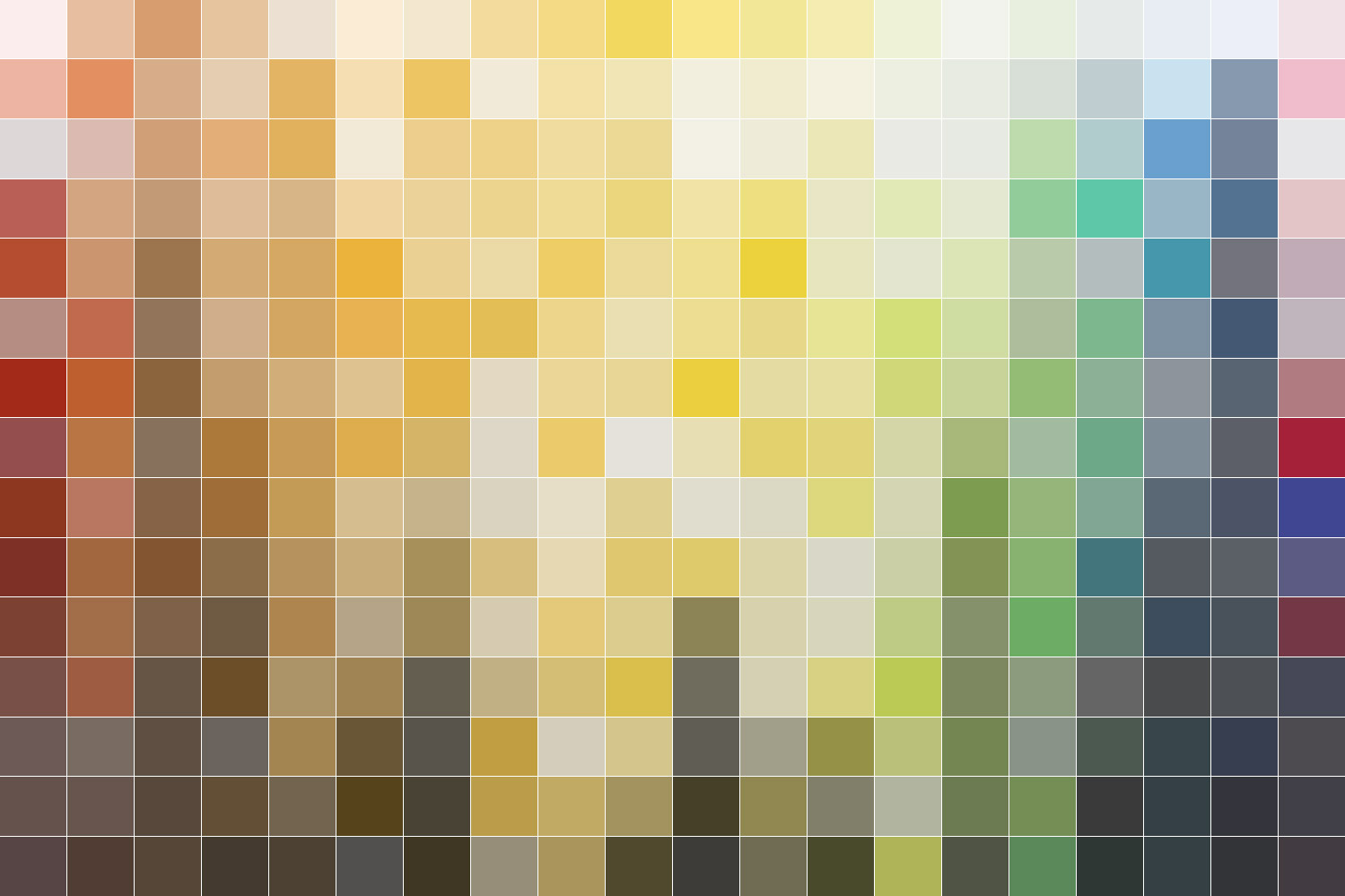
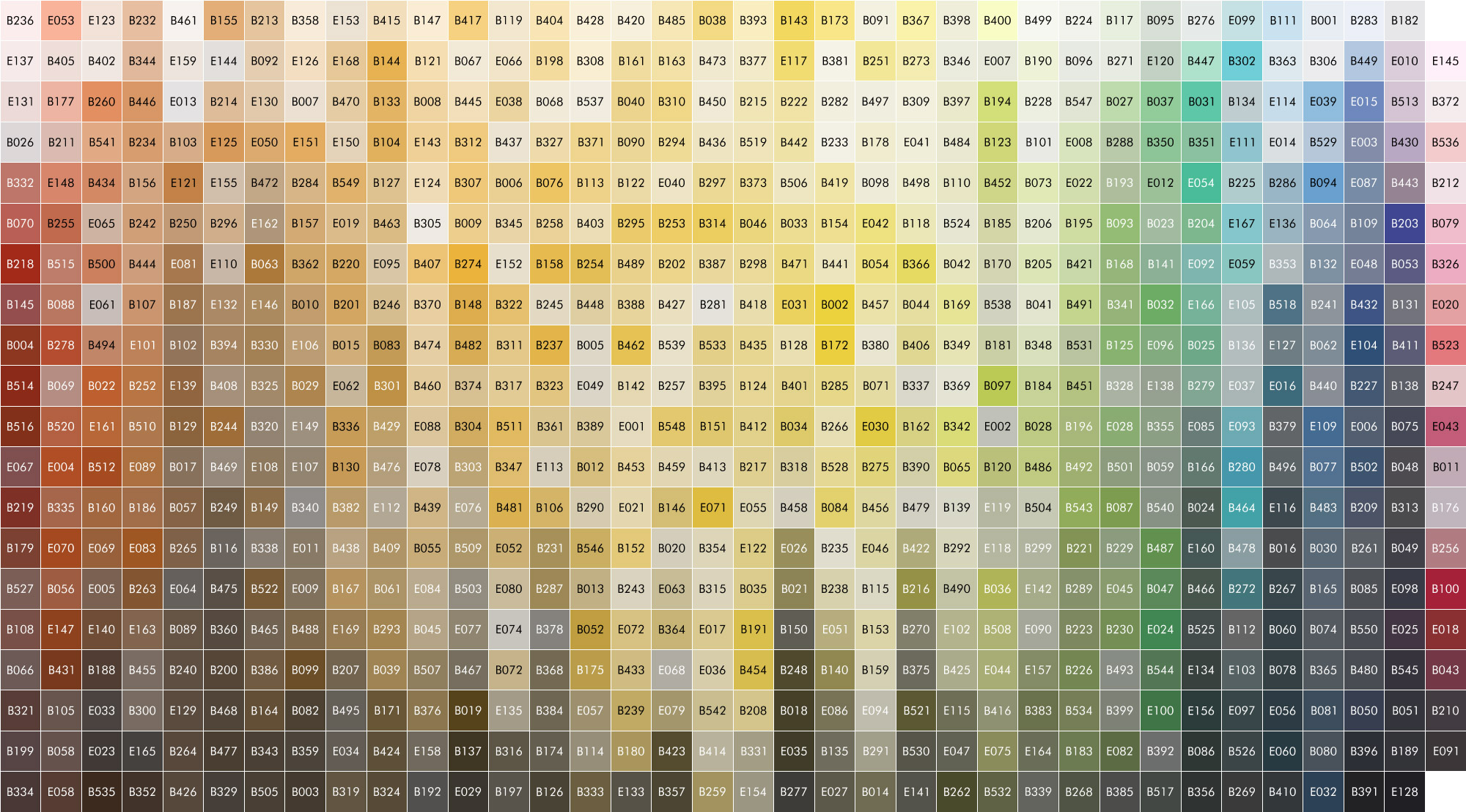
- Sort all colors by hue.
- Split the list of colors into equal groups and stack into columns.
- Sort each of those groups by brightness.

Once that arrangement was complete, I placed each illustration on its corresponding color as a starting point and then shifted them to be closer together. The collage of the first three volumes took nearly eight hours because I spent two hours trying to eyeball arranging by colors, nearly two more rearranging them to fit on the color guide, then four more shifting them closer to each other over four different versions.

The packing problem
The packing problem is worth mentioning at this point. I frequently encounter this when brainstorming ideas for projects and often avoid it because of its complexity. Packing problems focus on efficient ways of packing objects into containers. The solution is relatively straightforward when they’re all the same (e.g. circles in a square) but becomes nearly impossible to compute when dealing with irregular shapes. Brute force methods can tackle this relatively well but I inadvertently made the challenge even more difficult.
I adding the following hurdles to my own packing problem:
- Individual drawings of each illustration had to stay close to each other.
- The set of drawings for each illustration had to stay near where the key color for the illustration appeared in the color guide.
- Drawings could not be resized.
- Drawings could overlap each other but only on white background areas.
- Everything had to fit in a wide rectangle.
- The final collage had to be exportable to a high-resolution poster.
I imagine someone far more talented than me could devise a way to automate this but it was well beyond my skillset so I was was resigned to the fact that I would be manually dragging images around one at a time.
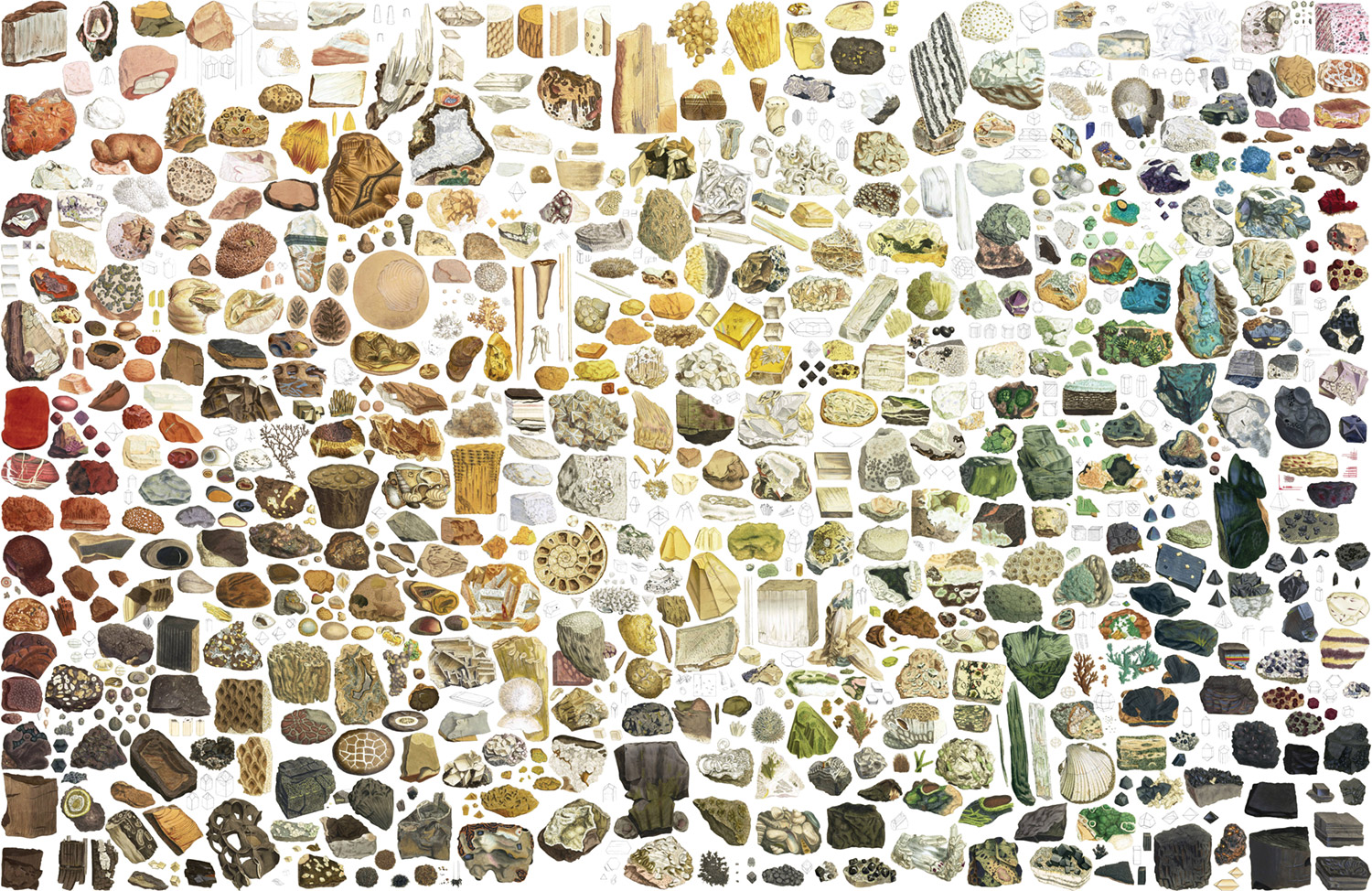
Volumes 1–4
Adding the fourth volume bumped the total illustrations to 400 and 1,207 drawings but thanks to a small bit of coding and using the color guide, I was able to reduce the time it took to create this collage to only 3.5 hours.

The code I wrote was an InDesign script to drastically speed up the initial placement of illustrations on the color grid. I had never written an InDesign script before but it was based in JavaScript so I figured I could cobble something together. The biggest hurdle was learning InDesign’s object model setup. I hard pressed to find a decent reference source but the CS6 object model reference gave me what I needed even though I was using a much later version.
Here’s how it worked:
- Each drawing was already placed on the page as it was restored but in random spots just to get them in the document.
- I would enter the number of rows and columns I wanted to split a page into (e.g. 25 x 16) and a sequence of plate numbers generated from the color guide (e.g. 236, 177, 232, etc).
- The script then cycled through the plate numbers and placed images and moved them to their corresponding spot on the color grid.
It sounds simple but InDesign requires evaluating coordinates, moving bounding boxes, and more. After a fair amount of head-scratching, I figured it out. Thanks to this script, I knocked the time it took to place images down from 2 hours to 35 minutes just waiting for the script to run and eventually down to 15 minutes after optimizing the script a bit. Below is a timelapse of it running.
Volumes 1–5
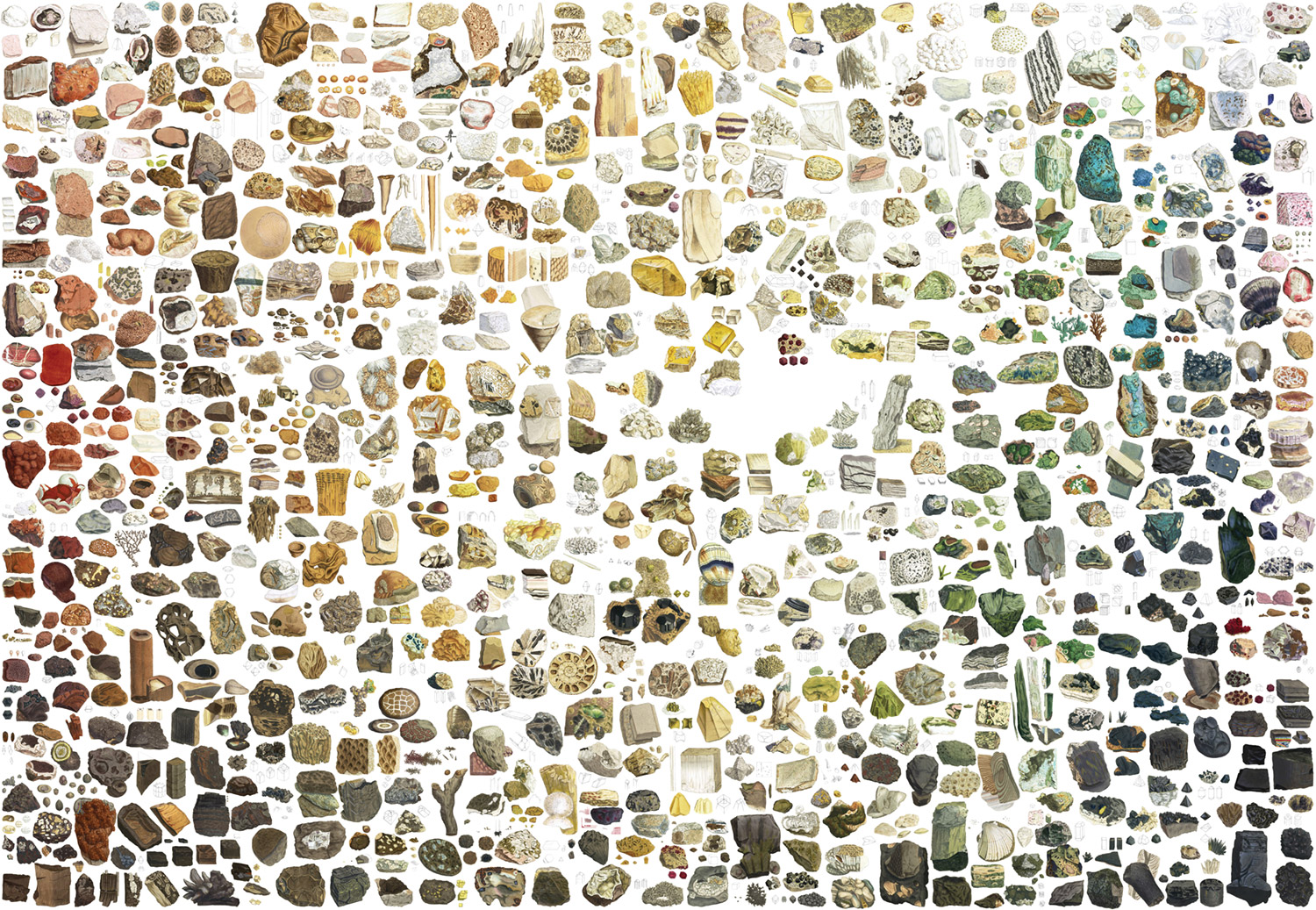
The fifth and final volume of British Mineralogy was the largest with 150 illustrations bringing the total to 550 and comprising 1,627 drawings. The collage took just under four hours to create but I created two versions using different techniques.
The first technique was to start with the illustrations arranged according to the color guide and then start packing them closely working from the center out. The result was an awkwardly-shaped collage because I tried to pack shapes as closely as possible to each other anywhere they’d fit and drawings varied wildly in size.

The second technique was similar to the first but with the added extra step of shifting drawings back out toward the outer edges of the packed collage. I got a little carried away with this step, creating a gap in the middle but it was a good efficient technique.

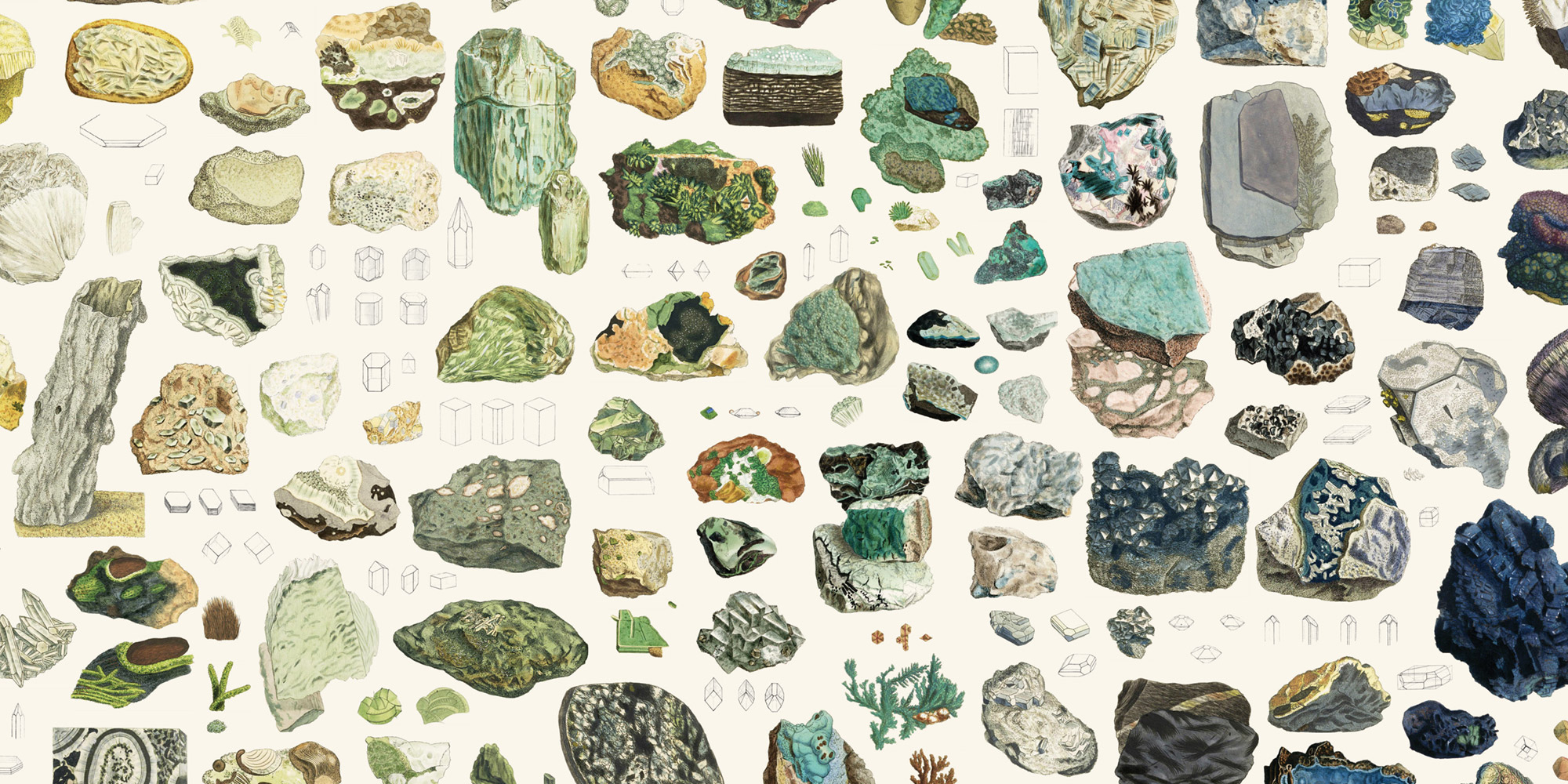
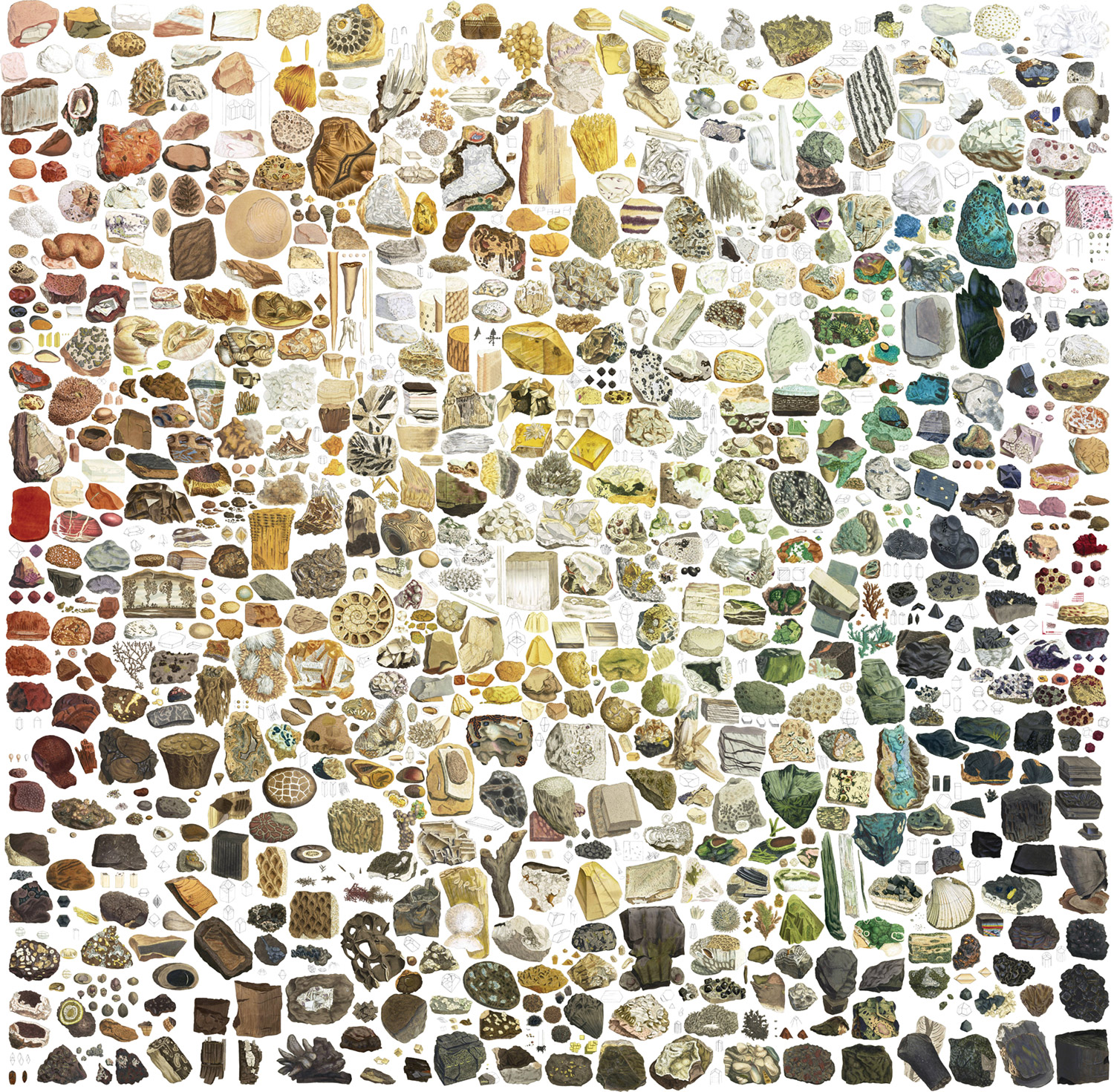
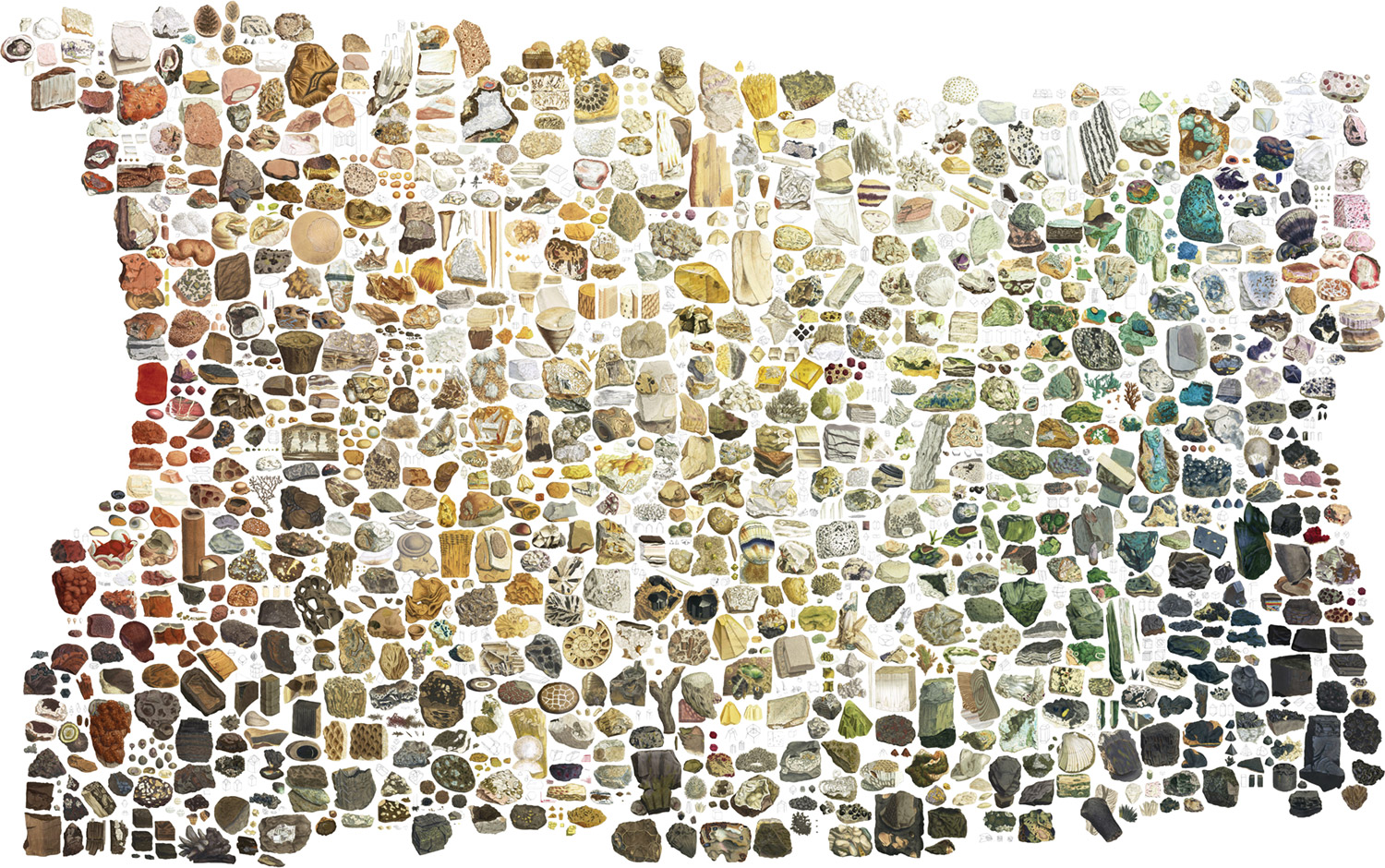
Final collage
The final collage includes both volumes of Exotic Mineralogy, but I chose to jump ahead to creating the final collage after the previous attempt rather than creating one after restoring the first volume because it was abbreviated at only 72 illustrations. The final collage contains all 718 illustrations and a whopping 2,242 individual drawings.

This is where the earlier attempts paid off and I was glad I chose to create them. Building on everything I learned from them, I generated a color guide, used the script to arrange illustrations based on that, worked from the inside out to pack the drawings tightly, then shifted everything to fit within the given boundaries.


The final collage only took four and a half hours to arrange but was supported by two months of restoring images and practice runs. Plus, what followed was another nearly two months of seemingly endless tweaks and adjustments as I polished it while creating the interactive layer which I detail next.
Below a slideshow of the progress of arranging the images. If you look closely, in one frame, you can see the faint grid I used to keep track of my progress.
 Drag slider to see the progress from start to finish.
Drag slider to see the progress from start to finish.
Adding interactivity
The collage was only half the project. Originally, I thought I would just design the collage and sell posters of it but as I built it, wanted to click the images to learn about them so I took the next step of making them clickable and adding their descriptions. I got a rough proof of concept working back when finished the first collage of 50 illustrations but put off polishing it until I finished the final one.
OpenSeaDragon + Zoomify
With so many drawings in the collage, I knew I needed to find a way to make it zoomable. This proved more challenging than I expected. I had several requirements:
- I wanted a plug-and-play solution as much as possible but I wouldn’t mind configuring it and drawing the clickable hotspots.
- It had to be easy to update because I knew I would need to frequently update the underlying collage as I polished it.
- It had to be affordable (ideally free) because I didn’t want to lock myself into something I paid for and later realize it wouldn’t work.
Again, I posed a question on Twitter and OpenSeaDragon turned out to be just what I needed to get the zooming working (thanks, Etienne!) plus the SVG Overlay plugin for clickable hotspots. Like most zooming libraries, OpenSeaDragon is based on a large image cut into tiles at different sizes. I was willing to do this manually but was pleasantly surprised when I learned that Photoshop has this built in using the Zoomify feature and OpenSeaDragon supports tiles generated by Zoomify.

Hotspots
I didn’t have an easy way to generate hotspots from an InDesign document and InDesign tends to choke with too many custom shapes so I ended up using Illustrator to draw them. It was another slow process of drawing 718 shapes and continuing to adjust the spacing in the collage.

The only way I could get the hotspots to work was to generate them with D3.js like the SVG Overlay demo so I exported the SVG of hotspots and converted it to an array with a carefully crafted regular expression.
Making them clickable while keeping the collage draggable proved to be another challenge. After a lot of research and trial and error, I only got them working by disabling OpenSeaDragon’s event handlers and adding my own with jQuery. It felt very hacky and there’s still an issue with drags registering as clicks when the cursor is on top of the hotpot being dragged but it works for the most part. I’m open to suggestions if any talented coder out there has a solution to improve this. Let me know.
Update, July 27, 2020: Big thanks to Alexey for the help in fixing this this remaining issue!
Descriptions
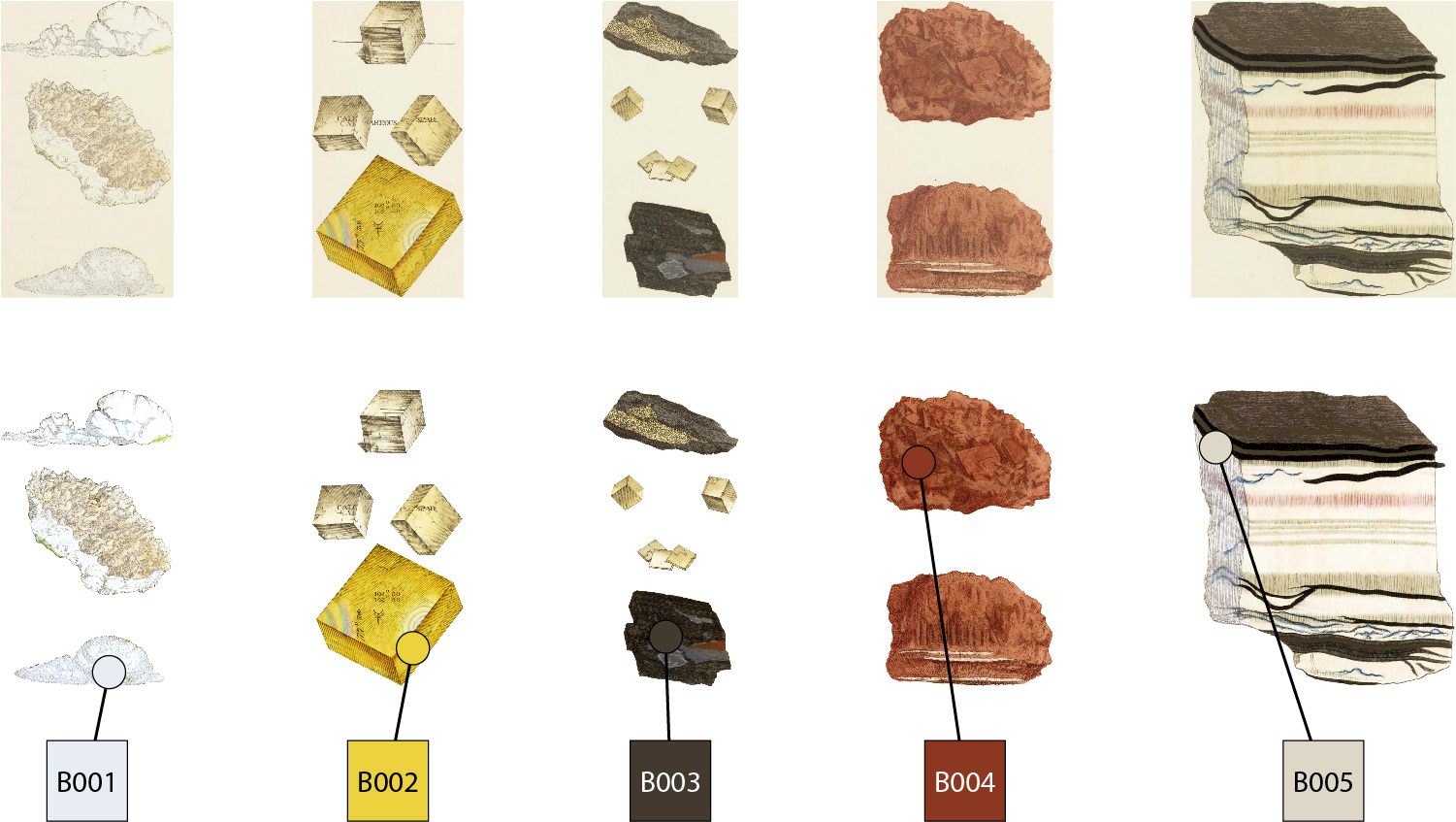
With the addition of the hotspots, I had a fully interactive collage that I really enjoyed exploring but the completionist in me wanted to do more and add the full description of each mineral that Sowery wrote. It was during this process that I started noticing interesting trends in Sowerby’s style and tidbits of specific illustrations that made them stand out from the rest.
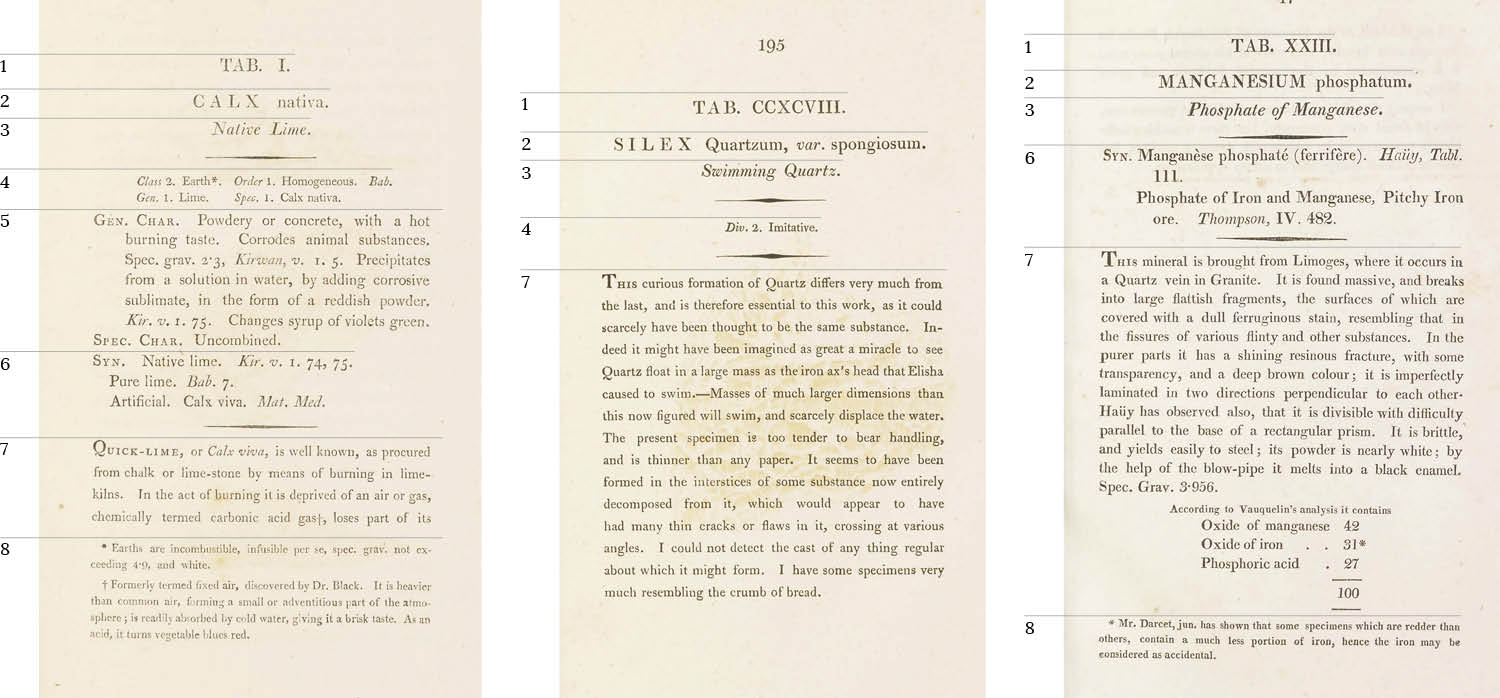
The general structure of most descriptions included:
- a table number abbreviated as “tab.,”
- a scientific name with genus and species (not always present),
- a common name (not always present),
- scientific classification (not always present),
- general and specific characteristics (not always present),
- synonyms from other researchers (not always present),
- the full description with details about where it was found, who owned the sample, its elemental composition, and occasionally excerpted descriptions from other authors familiar with the mineral, and
- the occasional footnotes

The descriptions were short—usually only 1 or 2 pages—with a select few about unique minerals like diamonds and meteoric iron spanning nearly 20.
A handful descriptions or parts of descriptions from each volume were used for multiple illustrations so I duplicated them on my project. For example, volume 3 of British Mineralogy included several different types of clay (Common Clay, Brown Clay, and Coloured Clays) but only the first included classifications and synonyms from others. Similarly, Diamond, was illustrated with two plates: one with realistic drawings and another with geometric diagrams. Both shared the same description but referenced different figures between the two illustrations so both share the description that applies to both and only include references to the figures in their respective illustrations. These reused descriptions were duplicated across illustrations each would provide a complete picture without needing to reference the other.
Discovering curiosities
Adding the descriptions gave me the opportunity to discover obscure tidbits that could generously be described as ephemera. They don’t hold any deep meaning but caught my attention and I enjoyed cataloguing them.
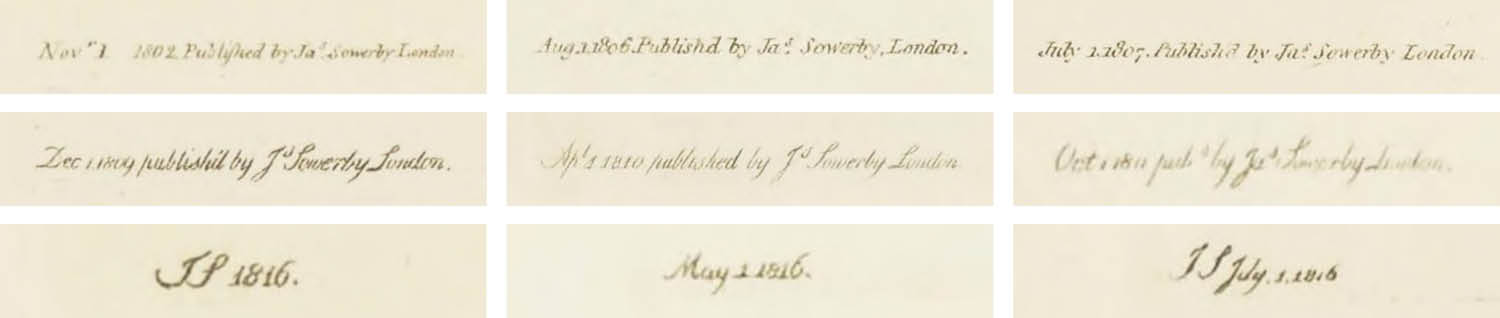
Publishing credits
Chief among them were the publishing credits below each illustration. These one-liners served one simple purpose: to indicate who published it, when, and where. At first glance, I didn’t pay much attention to them but as I went through the descriptions, I noticed they weren’t all exactly the same. The style, contents, and even spelling changed and for reasons that still escape my full understanding, I was intrigued by them so I catalogued all of them.

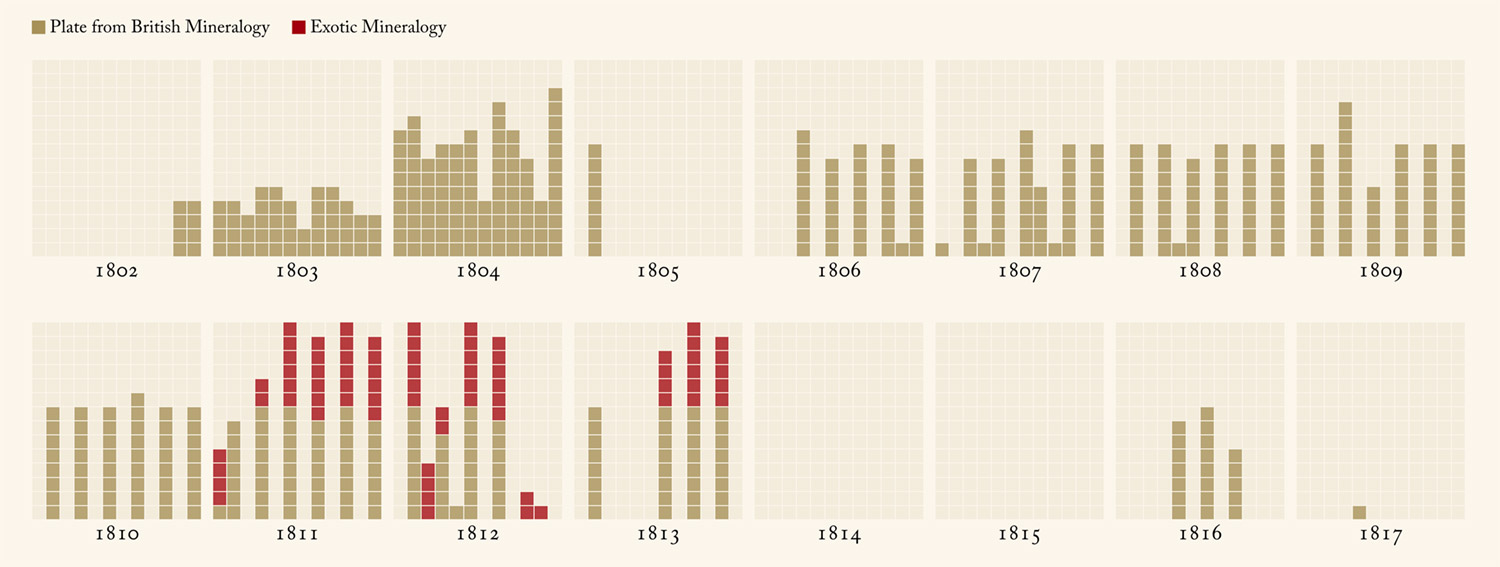
Since most had a date, I could easily generate a timeline of when each was published. Illustrations were usually published on the first of a month with a varying schedule. Originally issued in many smaller parts called “numbers” between 1802 and 1817, some subscribers had them bound into volumes. Plotting the dates written below each illustration on a timeline as shown below highlights the frequency with which they were originally published. They were published with much more frequency during the first few years (once a month) then slowed to about once every other month.

An interactive version of this timeline is on the project’s about page. 125 plates did not have a complete, legible, or visible date, including 28 from in the latter half of volume five (based on their numbering, they were likely published some time in 1816) and all 97 plates of volume two of Exotic Mineralogy (likely published between 1813 and 1817).
The other most interesting aspect of these credits were the formatting variations. They all appear the same at first glance and the majority of them follow this general format:
[Date] [published by] [location]
Example: June 1 1812 published by Jas Sowerby London.
But going through them one-by-one allowed subtle variations to stand out:
- Month names longer than four letters were abbreviated with periods, without, and often with superscript endings—a format I hadn’t seen before:
- January: Jan or Jan.y
- February: Feb, Feb., or Feb.y
- March: Mar, Mar.
- April: Apr. Aprl, or Apr.l
- May: No abbreviations
- June: No abbreviations
- July: No abbreviations
- August: Aug, Aug., Aug.t, or Augt
- September: Sep, Sepr, Sept., or Sept.r
- October: Oct, Oct., Octr, or Oct.r
- November: Nov, Nov., or Nov.r
- December: Dec, Dec., Decr, or Dec.r
- The word “published” had more variations than I had could have imagined, including using a long s for the majority of them, which was only used from 1802 to 1806:
- Publiſhed (179 illustrations)
- Publish’d (133)
- Publishd (33)
- pubd (7)
- publ.d (1)
- publishd (1)
- Only two credits had the date come second (e.g. Published May 1. 1808. by Ja.s Sowerby. London.)
- James’ name was also abbreviated:
- Jas (225 illustrations)
- JS (21)
- Js (37)
- J. (8)
- J.s (3)
- Only two had different locations than “London”:
- Abbreviated as “Lond”
- Mead Place
- Credits were written in printed separate letters up until August 1809 and then in cursive script.
- Period usage was very sporadic—appearing at one time or another after almost every word but never with much consistency.
I can only guess at the reasons for such variations—perhaps personal preference, evolving writing styles of the times (hence the heavy use of the long s and then stopping in 1806, as was common for its usage), or something else. Whatever the reason these credits fascinated me.
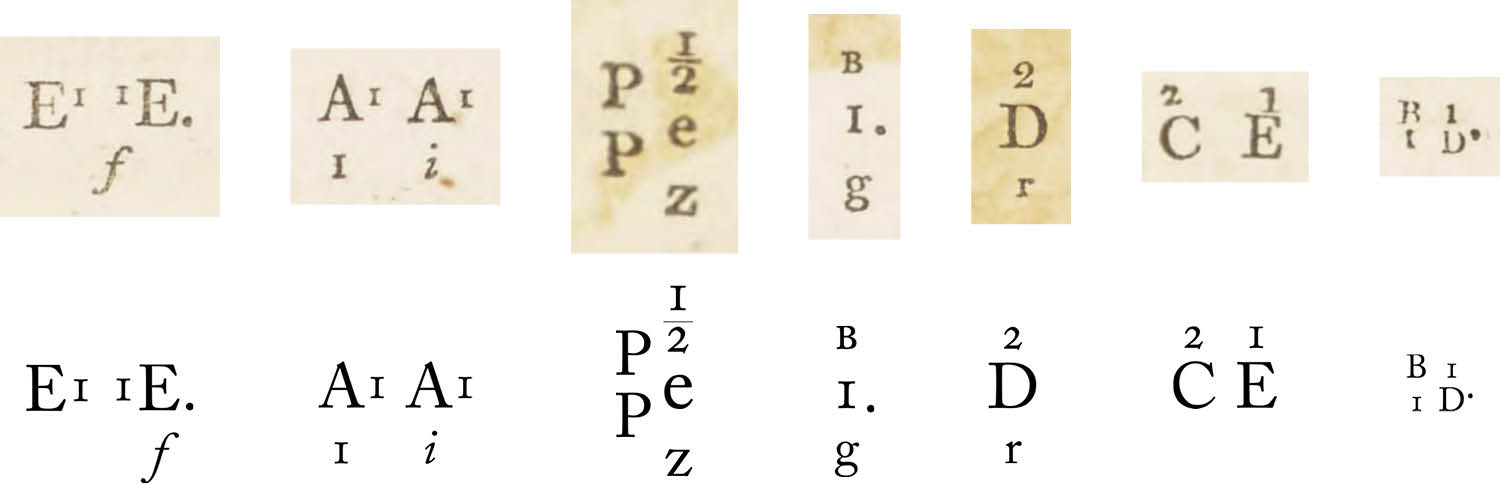
Weiss parameters
Only eight descriptions in the first two volumes of British Mineralogy contained notation I had never seen before—lettering that appeared as superscript and subscript but directly above, below, before, or stacked near another. I thought it was a mistake when I ran into it on only the fourth one but as I saw it appear more, I figured it must have been intentional.
I had a hard time even figuring out what words to search for to find other examples or explanations. After many failed attempts, I tried searching for the mineral names and the name of the person who they were attributed to in the list of synonyms (e.g. “chaux carbonatée equiaxe haüy”) with the hopes of finding another example. I stumbled upon the a French scientific journal from 1819 titled Journal de physique, de chimie, d’histoire naturelle (Journal of Physics, Chemistry, Natural History) Google Books wherein there were many examples of similar notation. I was grateful to find other examples but still had no idea what to call this form notation. Again, I posed a question on Twitter and was thrilled to get a response informing me that it could an old form of notation developed by C.S. Weiss which was based on earlier work from other scientists and the ancestor to the more modern Miller indicies used to describe crystal faces and their orientation to one another. (Thanks Tuija!)
Armed with this new knowledge, I dug deeper and found what I believe is the clearest description of this notation called “Weiss parameters” in a German treatise from 1819 titled Abhandlungen der physikalischen Klasse der Königlich-Preussischen Akademie der Wissenschaften (Treatises of the physical class of the Royal Prussian Academy of Sciences). I don’t speak German so I spent hours copying German text into Google Translate to get rough approximations of old obscure crystallographic notation just to gain an ounce of understanding of how to read it.
The purpose of going deep into that rabbit hole was to replicate the notation in HTML/CSS for the eight illustration descriptions that contained it. In fact, the descriptions themselves didn’t even contain it—the references to synonyms from other publications had it but I still felt compelled to replicate it.
With my newfound basic understanding of centuries-old crystallography, I devised a basic framework for positioning letters in various locations around a central letter. It’s far from extensive but was flexible enough for the few times I needed it.

Multiple languages
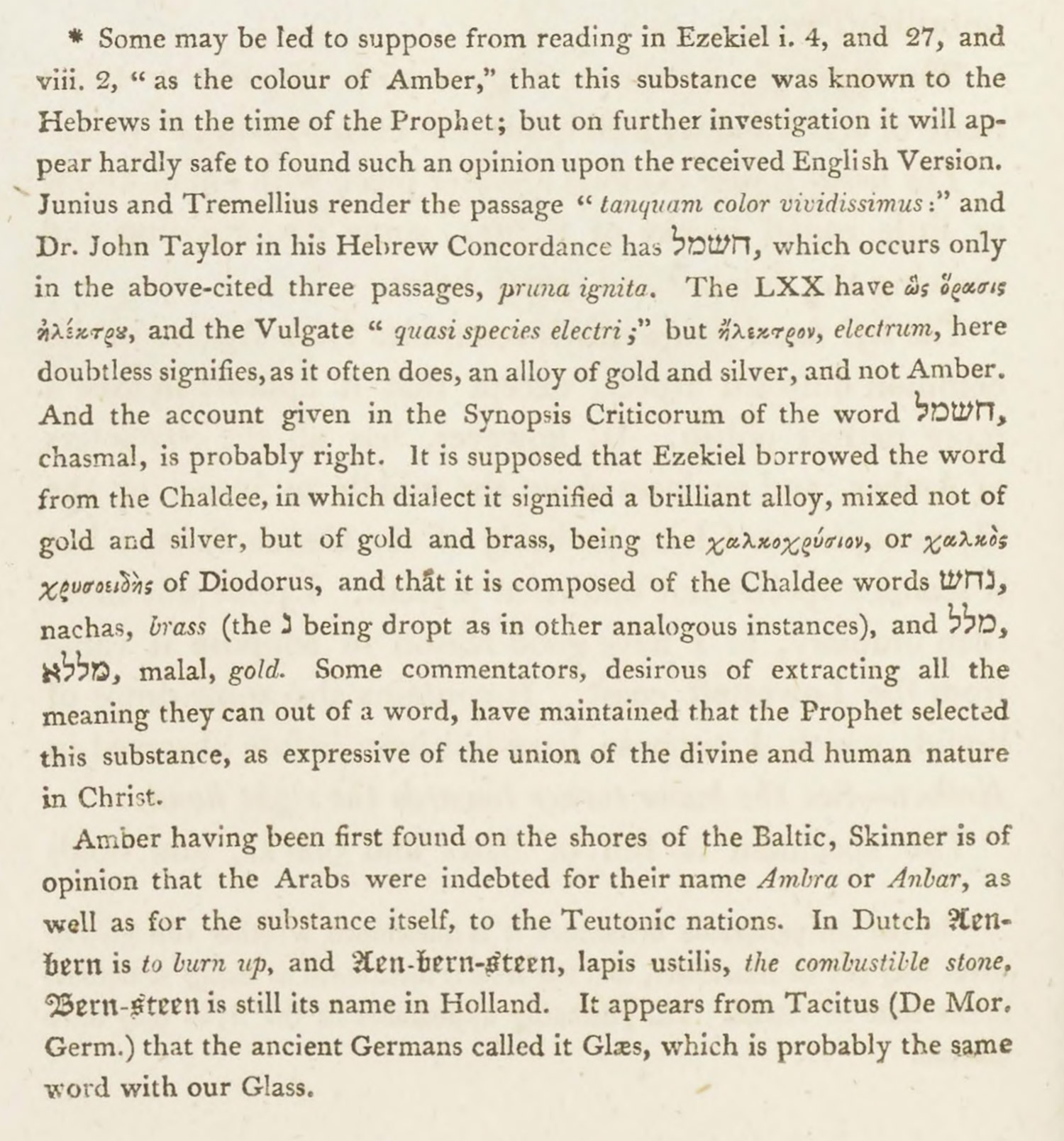
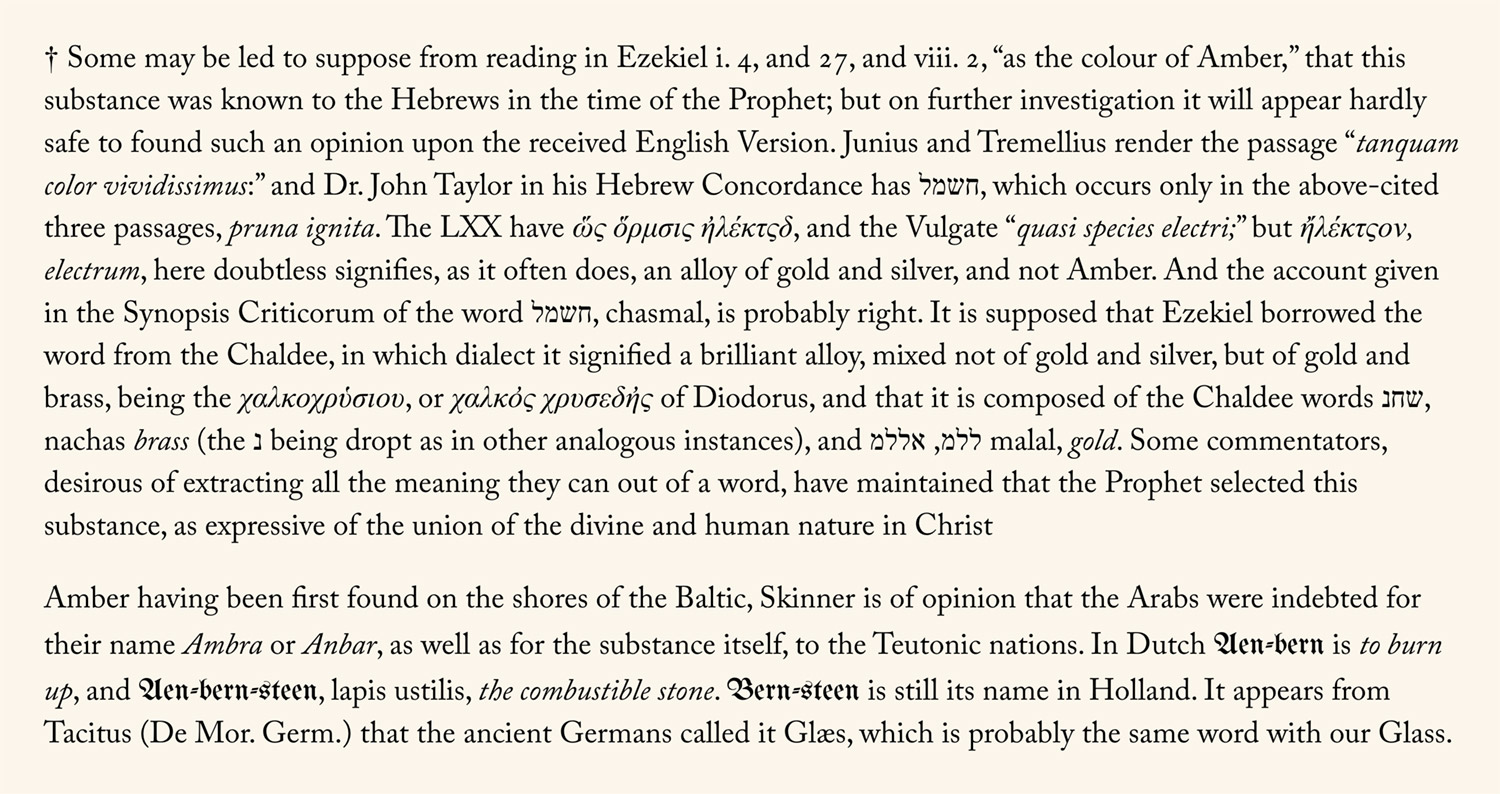
The vast majority of descriptions were written in English but 14 of them included a few words in etymological references to Greek, Hebrew, Latin, and Dutch. Greek was the most common, occurring in all 14, Hebrew appeared in 2, and Latin and Dutch in just 1. Amber included all four languages, mostly in the footnotes. Not being able to speak any of these languages, I did my best to decipher the tiny text from the original scans and find corresponding letters but I welcome any corrections.


Italics
Sowerby’s formatting style changed starting with Turf in the fifth volume of British Mineralogy in that he stopped italicizing the words “tab.” or “fig.” consistently when referencing illustrations. He also inconsistently capitalized honorifics like “Esq.” for esquires.
Roman numerals
Sowerby chose to use the alternate additive notation but only for illustrations numbered in the 400s. For example, instead of 404 being written as CDIV, it was CCCCIV. All other roman numerals were written using the usual subtractive notation. Why this stylistic choice was made is unclear. It did make for some lengthy roman numerals—the longest being CCCCLXXXVIII (488) given to Red Oxide of Titanium, or Rutile.
Individual illustration curiosities
- Lime Stone was the only illustration that used the long s ( ſ ) in the description.
- There is no illustration numbered 73 in Exotic Mineralogy. Tab. 73 was originally intended to feature Turquoise but was postponed and as a result, there was no plate numbered 73. Turquoise was illustrated in Tab. 93.
- Meteoric Iron was described twice (once in British Mineralogy and again in Exotic Mineralogy) and had the longest descriptions followed in close second by Diamond.
- Dodecaëdral Carbonate of Lime had a different style of illustration than all the others with thicker, more chaotic outlines.
- Shoad Tin and Gravel Stones was the only one without a scientific or common name so I derived the title from what was mentioned in the description.
- Three plates were misnumbered: Arsenico-ferriferous, or Grey Sulphuret of Copper, Fahl-ore (numbered 358 but misnumbered as 359), Silvery Mica (numbered 394 but misnumbered as 395), and Hyalite (numbered 155 but misnumbered as 255)
- Only five illustrations were drawn in landscape orientation: Epidote, Chromate of Lead, Molybdate of Lead, Stilbite, and Nickoline, or Meteoric Iron.
- The spelling of geometric shapes like changed from “octaëdron” to “octaedron” starting with Fluor and again to the modern spelling of “octahedron” with Sulphuret of Copper.
- Diamond has figures 1 through 38 but is missing number 14.
Designing the poster
My intent was always to design a poster to celebrate Sowerby’s beautiful illustrations and create something for fans of mineralogy to enjoy. Making an online interactive companion to it seemed like a lofty goal but one I felt was necessary so viewers of the poster could find the answer to “What’s that?” when exploring it.

My chief concern was with quality. Sowerby put such care and detail into his work and I knew that fitting all 2,242 drawings from his 718 illustrations would mean shrinking them to very small sizes. This poster has the most images I’ve included on any poster to date. I wasn’t sure if the detail would show up well on the poster or just look blurry. Early on, I even toyed with the idea of including text labels but with so many duplicated names and so much text, figured it would look too cluttered and decided against it.
After finishing the initial collage, I ordered a test print and it looked much better than I expected. A printed poster can’t capture every detail as well as the zoomable online collage, but it really turned out great and I think everyone who orders one will enjoy exploring it.

Final thoughts
With each project, I learn something new and unexpected. This one was no different. I enjoyed learning how to create zoomable images, efficient ways of manipulating many images in a single collage, and even centuries-old crystallographic notation that no one uses anymore. I don’t know how I’ll use this knowledge moving forward but I’m happy to have it and share it with others who may find it useful.
As with most of my projects, this was another labor of love. The time I put into these projects often far outweighs any kind of profit I make from sales. I’m grateful that I have the time to put into these projects as a way to stay busy, especially during pandemic isolation. I simply enjoy finding something old or obscure, transforming it into something else no one has seen before, and sharing it with the world.
If you enjoyed this blog post or the project (or both), share it with others, and let me know. I’d love to hear your feedback.
Oct 9, 2020 update: I had the pleasure of being interviewed by Pierre-Nicolas Schwab on the IntoTheMinds podcast about this project and had a great time. Check out the article and listen: English, French, Dutch.
