Blog
 Personas: What do you look like online?
Personas: What do you look like online?- August 18, 2009
Personas, an online component of an exibit at the MIT Museum, shows you how the Internet sees you by scanning the web and categorizing you with predefined labels. It's a fun experiment, but needs some tweaking to keep people engaged.
 Who uses fly-up menus?
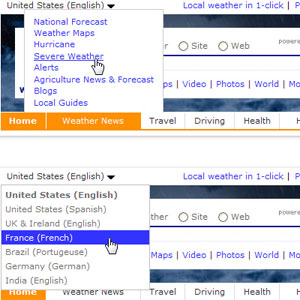
Who uses fly-up menus?- August 9, 2009
The Weather Channel apparently does. I've only seen "fly-up" menus used on one other site that would have easily qualified for Worst Website Ever years ago and was amazed when I discovered they're now being used for the navigation on The Weather Channel's site.
 Bi-Level gold
Bi-Level gold- June 5, 2009
I love On the Bi-Level. It's a bi-monthly newsletter from Metra written for and distributed only on the trains throughout the fleet since the 1980s. It's one of the tiny gems that I discovered when I started riding.
 Apple's clever counter
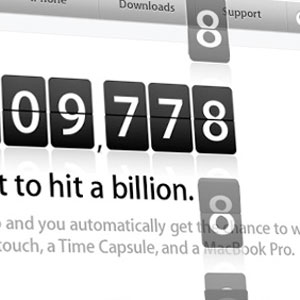
Apple's clever counter- April 11, 2009
Apple's counting down to it's one billionth app downloaded and while that's amazing, what intrigued me wasn't the milestone but how they did that neat flipping effect with the counter. It's surprisingly simple.
 Obama's online evolution
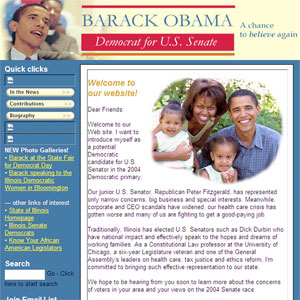
Obama's online evolution- January 20, 2009
Barack Obama has had an amazing politcal ride and being a web designer, I thought it would be interesting to take stock of how his online presence has evolved as he has from a hopeful junior senator to our new president—with screenshots of course.
 Hunting the Hidden Dimension
Hunting the Hidden Dimension- October 29, 2008
Just yesterday, PBS aired their latest NOVA show—Hunting the Hidden Dimension—about fractals and how they play a role in all our lives. It offers a nice overview of fractals for those who aren't familiar with the concept.
 Fractals for any date
Fractals for any date- October 26, 2008
Fall's here and that means it's time for calendars. This year is a little different. Along with a brand new calendar, I've updated all my old calendars to work with any year. Now you can get any calendar at any time.
 Google's Chrome needs polishing but is off to a good start
Google's Chrome needs polishing but is off to a good start- September 2, 2008
In case you haven't already heard, Google released Chrome today—its new browser built based on how the web is used today compared to several years ago. Considering its been in development for two years, it's amazing that knowledge about it has been limited to rumors until yesterday. After using it as my primary browser for an afternoon, I found several awesome and not-so-awesome parts.
 Metra ticket: June 2008
Metra ticket: June 2008- July 2, 2008
First-grader Christopher won the honor of having his design grace June's Metra ticket. It's a cute drawing of Chicago and its various modes of transportation.
 Ultra Fractal 5 released
Ultra Fractal 5 released- June 25, 2008
Frederik Slijkerman released Ultra Fractal 5 today with a bunch of very welcomed features. I must have been living under a rock lately because I didn't even know it was close to coming out—what a nice surprise!
 Polly want a fractal?
Polly want a fractal?- May 20, 2008
I thought I'd try something different with one of my latest fractals, Old Polly. In addition to trying out a new type of design, I made a movie of how it was made. This was more of an experiment than anything but I thought others might be interested in seeing the process I go through.
 Cubescape
Cubescape- May 13, 2008
Cubescape, the latest experiment by Cameron Adams is a fun and fascinating art project that allows people to create sculptures out of cubes. Considering my own obsession with cubes, I instantly fell in love with it and made a Level 2 Menger Sponge. Not only is it great fun to build with cubes and see what others build, but he turned it into a social experience by tracking popular sculptures with titles, credits, and animations of each being built.
 Keep an eye on your markup
Keep an eye on your markup- May 9, 2008
"How did that gap get there? Why aren't those lining up properly? Why is my browser crashing?" Sound familiar? Check your markup. How many hours have you spent sifting through code, only to find that little display quirk was caused by a missing
</div>or</span>tag? Rest assured, if something looks wonky, it's probably the markup. Metra tickets galore
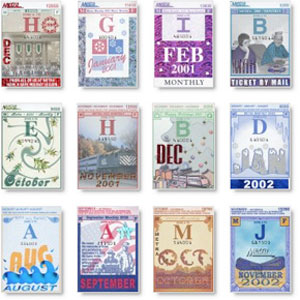
Metra tickets galore- May 6, 2008
Thanks to the great folks at Metra, the design gallery has nearly doubled to 89 tickets. They were kind enough to send me unused tickets for 1999, 2001, 2002, and 2004.
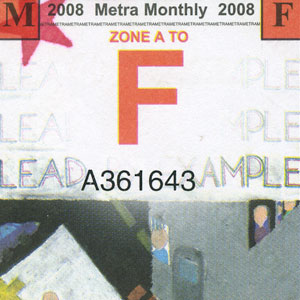
 Metra ticket: May 2008
Metra ticket: May 2008- May 1, 2008
Happy May, everyone. A new month means another new Metra ticket design. Tori was the 12th-grade winner in the Metra Safety Poster Contest, telling passengers to "Stay Behind the Yellow Line."
 Fractal art tips: unassuming formulas
Fractal art tips: unassuming formulas- April 13, 2008
Fractal art isn't easy but it is great fun. During the last seven years, I've discovered many useful techniques for creating it and it's high time I start sharing them. The most common question I get asked after "What are fractals?" is "How do you do that?" Hopefully I can start sheding some light on that.
 CSS variables on the horizon
CSS variables on the horizon- April 9, 2008
Apple and Disruptive Innovations submitted a proposal today for CSS variables and I'm excited to see this first step taken. Having the ability to define variables in CSS is something I and just about every other designer have wanted for quite some time.
 CSS Naked Day 2008
CSS Naked Day 2008- April 9, 2008
Like many sites around the world, I'm stripping the site for the third annual CSS Naked Day. It's a tribute to Web designers and Web standards. Without either, I wouldn't have a job!
 Metra ticket design: April 2008
Metra ticket design: April 2008- April 2, 2008
Happy April, everyone. A new month means another new Metra ticket design, this time from Jacqueline—fifth grade winner in the Metra Safety Poster contest. While I like the message, "Lead by Example," I'm not too thrilled about how Metra used it.
 Drop caps in the wild
Drop caps in the wild- March 1, 2008
Anyone who's created drop caps on Web sites knows they can be challenging to say the least. Every browser displays them their own way, requiring a variety of CSS hacks or conditional comments to give them some semblance of what was originally designed. The other day, I came across an obscure variation of the
:first-letterinheritance bug present in IE that had me really scratching my head.
